AFFINGER5のクイックタグは便利
WordPressの入力補助ボタン(クイックタグ)を試してみたいと思います。
本サイトのテーマはAFFINGER5を利用してます。
あわせて読みたい
-

WordPressの投稿フォームを旧エディタに戻す方法|クラシック
プラグイン「Classic Editor」を入れるだけ 新しい投稿画面(Gutenberg)に驚く 何の気なしにWordpressを5.0にバージョンアップしたところ、新しい投稿画面に驚きました。 全 ...
続きを見る
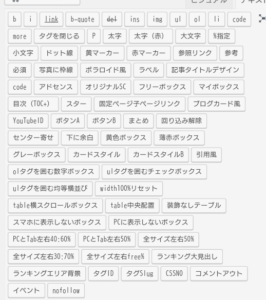
クイックタブとは以下のことです。

[b](strongタグ)
用途:強調したい時に利用します。
表示:通常ブラウザでは太文字になります。
例:あいうえおABC123
[i](emタグ)
用途:強調したい時に利用します。
表示:通常ブラウザでは斜体になります。日本語はならない場合も。
例:あいうえおABC123
[link](aタグ)
用途:リンク先を指定したい時に利用します。
表示:通常ブラウザでは青文字・下線表示になります。
例:ワーカホリックダイアリー
[b-quote](blockquoteタグ)
用途:引用・転載表示したい時に利用します。
表示:灰色背景で囲われた表示になります。
例:下記参照
あいうえおABC123
[del](delタグ)
用途:文章を削除したい時、修正したい時に利用します。
表示:通常ブラウザでは取り消し線が入ります。
例:あいうえおABC123
[ins](insタグ)
用途:文書を追加したい時に利用します。
表示:通常ブラウザでは下線が入ります。
例:あいうえおABC123
[img](imgタグ)
用途:画像を挿入したい時に利用します。
表示:画像が指定通りに表示されます。
例:![]()
[ul][li](ulタグ・liタグ)
用途:順番のないリストを表示する際に利用します。
表示:頭に「・」を付けて1行ずつ表示されます。
例:
- あいうえお
- ABC
- 123
[ol][li](olタグ・liタグ)
用途:順番のあるリストを表示する際に利用します。
表示:頭に「番号」を付けて1行ずつ表示されます。
例:
- あいうえお
- ABC
- 123
本日はここまで。
是非、参考にしてみてください。
合わせて読みたい


