こんな方におすすめ
- ブログの余白・マージンの取り方を知りたい方
- ワードプレスでAffingerを使っている方
リンクが近すぎてモバイルフレンドリーにならない問題
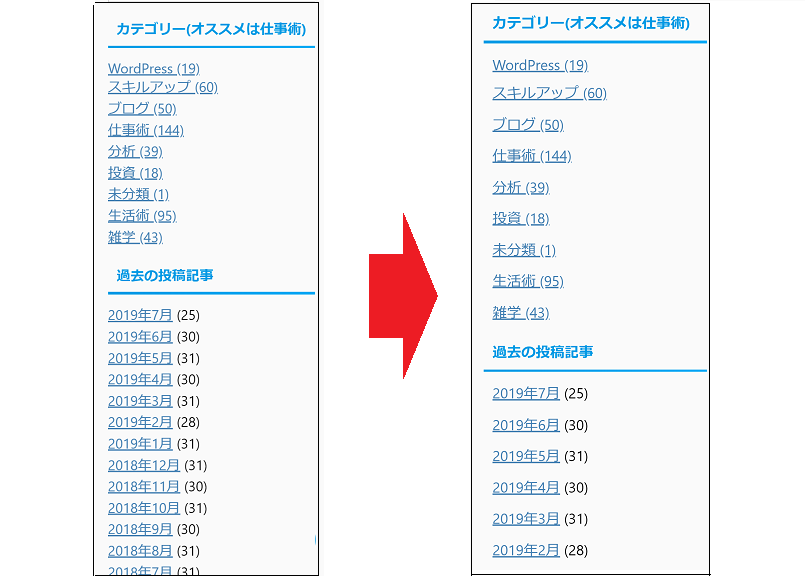
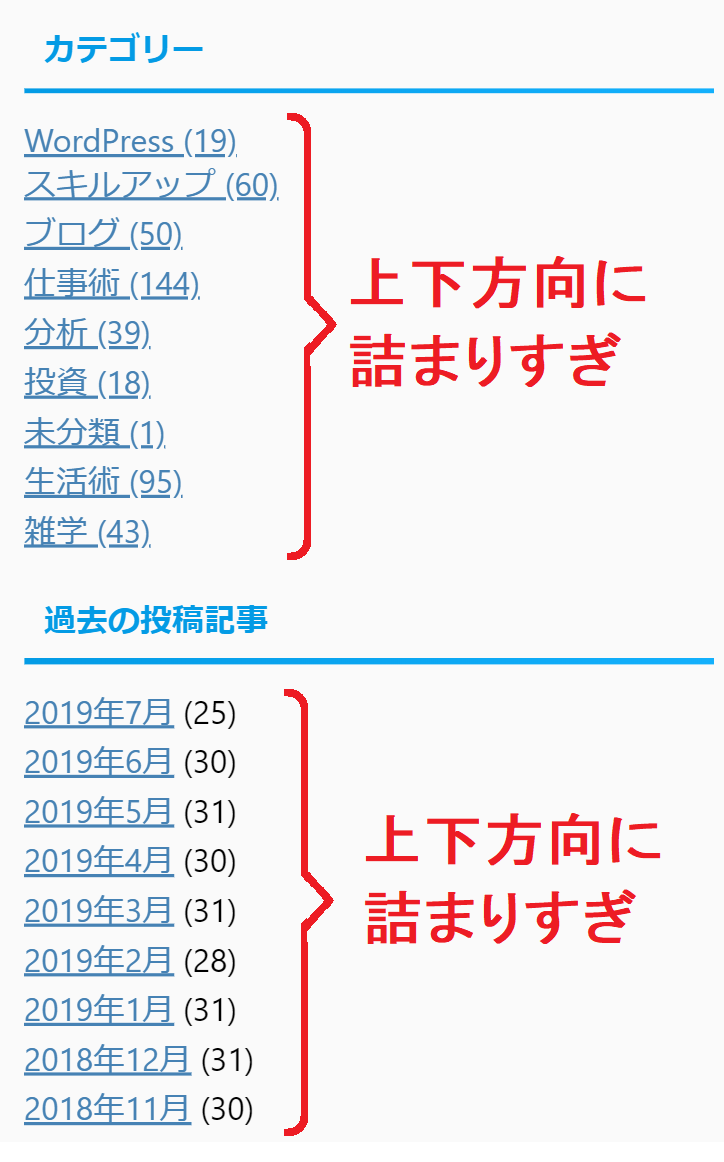
本サイトをモバイル端末で閲覧した場合、カテゴリーやアーカイブ一覧の上下方向の余白、隙間が少ないため、ユーザビリティが損なわれていました。

それが原因が分かりませんが、サーチコンソール上で本サイトのインデックス状況を見ているとモバイルフレンドリーになりません。
今回はこちらの直し方を備忘録もかねてまとめます。
余白・マージンのstyleを特定する方法
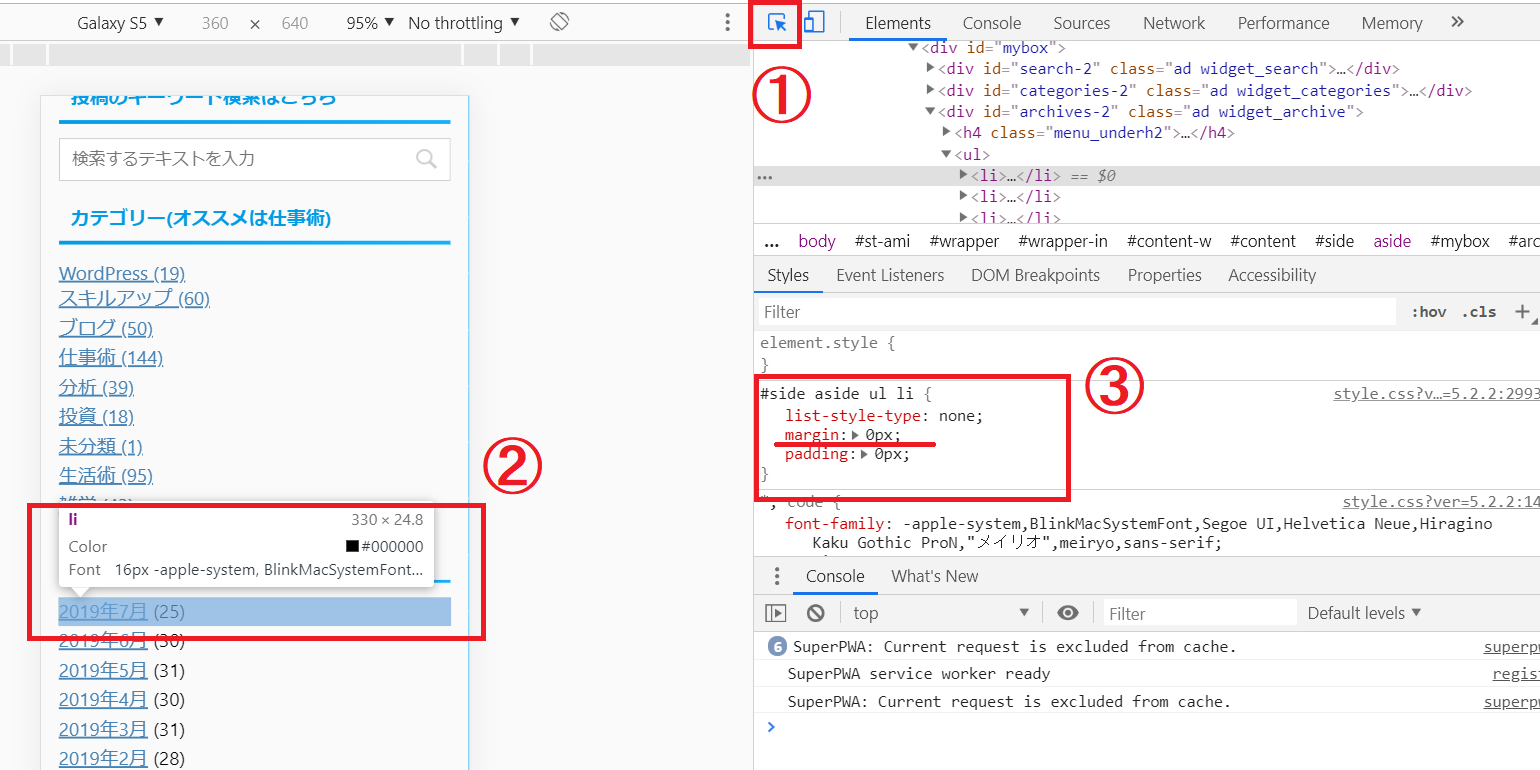
まず、パソコンでChromeで余白の状態を確認したい対象ページを開き、「F12」でデベロッパー・ツールモードにします。
次の手順でstyle指定をしている箇所を特定します。
①クリックマークを押下
②余白設定をみたい箇所をクリック
③右側のStyles上で影響を与えているmarginを特定。

style.cssを修正|Affingerの子テーマ
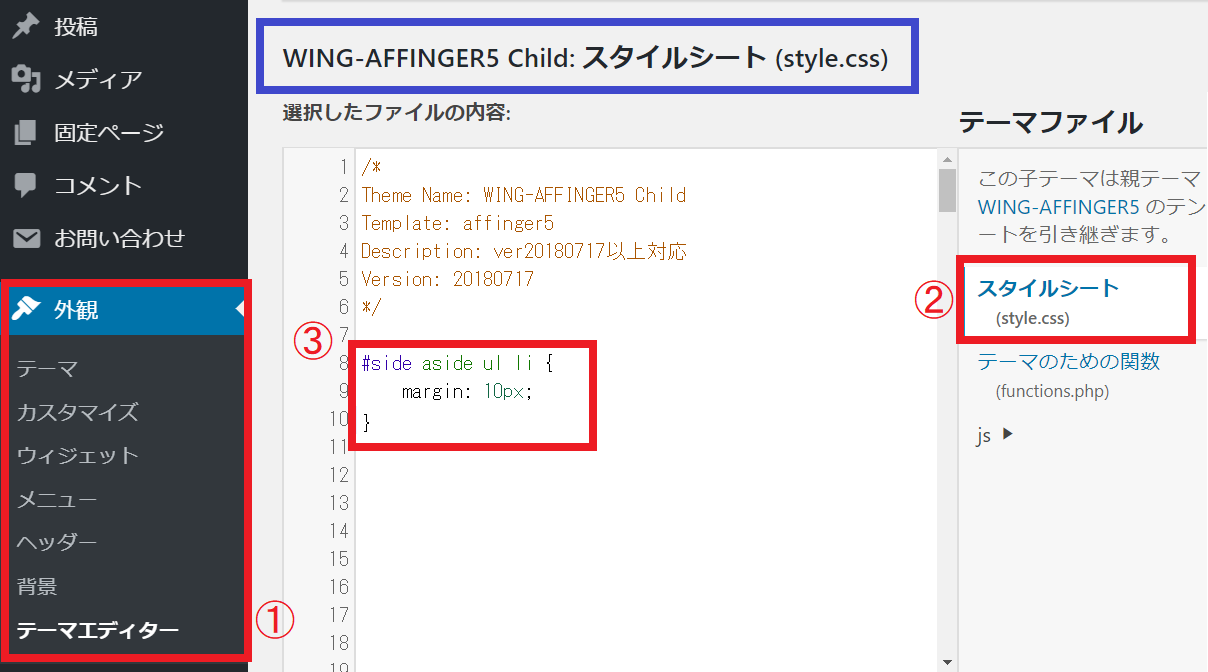
WordPressのダッシュボードを開きます。
①外観>テーマエディタ
②style.cssを選択
③先ほど目盛ったclassのmarginを指定。(今回は10pxと指定。)
#side aside ul li {
margin: 10px;
}

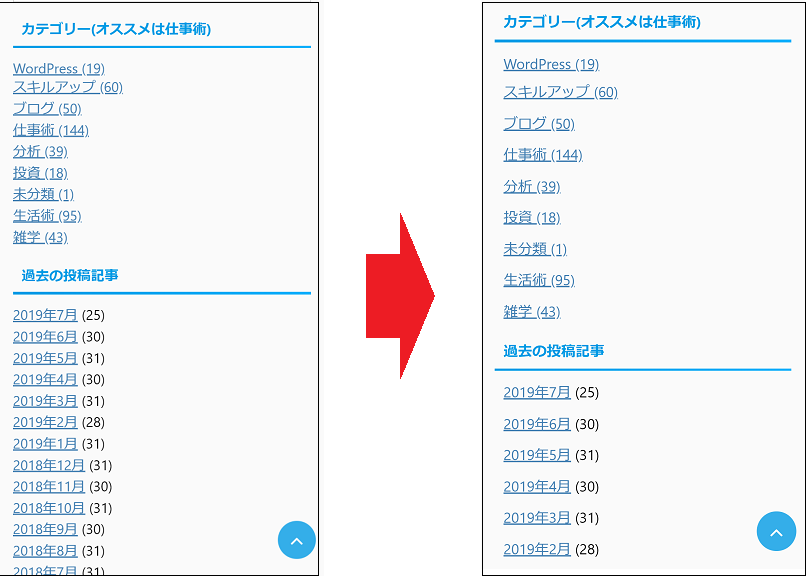
修正後
無事に上下方向の余白が取れました。

上記のようにサイトのカスタマイズをしたい方は、紹介した手順を参照ください。
以上、ワーカホリックダイアリーでした。