サイトが重い時には画像を疑おう
サイトが重い時に最初に疑ってほしいのが「画像」です。
画像の中で代表的形式が「PNGファイル」です。
PNGとは
Portable Network Graphicsの略で「ピング」と読みます。PNGファイルは圧縮による画質の劣化のない可逆圧縮の画像ファイル形式になります。
こちら、通常は非圧縮していないビットマップファイルに比べれば格段にファイル容量は小さいのですが、PNGファイルの再圧縮を行うことでまだまだ小さくなります。
PNGファイルの圧縮サイト
TinyPingというサイトでソフトウェア無しで、PNGファイルを圧縮可能です。
TinyPing:https://tinypng.com/
実際のPNGファイルを圧縮してみてどうなるか試してみましょう。
圧縮前
987KBのPNGファイル
圧縮後
245KBのPNGファイル
まったく圧縮前と差が感じられません。
結果
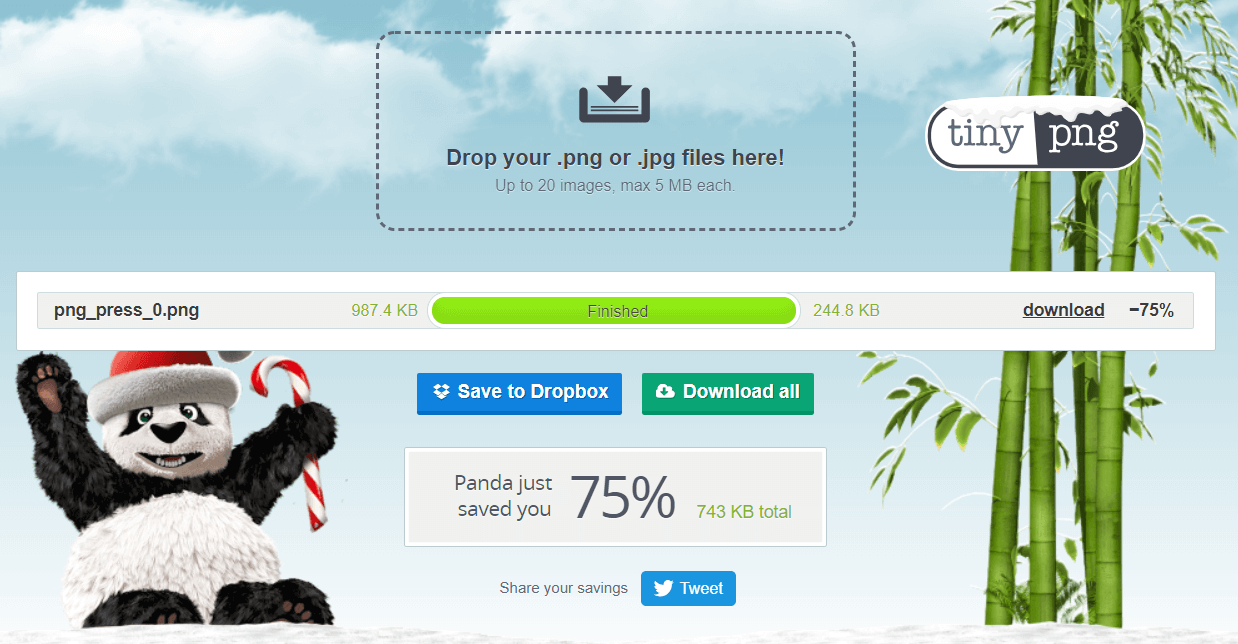
サイト上では以下のような表示になります。
割合でいうと75%も圧縮できました。
「download」をクリックすると圧縮処理されたPNGファイルがダウンロードができます。
PNGファイルの圧縮についてでした。
是非使ってみてください。
以上、ワーカホリックダイアリーでした。