こんな方におすすめ
- URLパラメータを使ってページ内のリンクを動的に変更したい方
- jQueryの具体的な使い方を知りたい方
URLパラメータによってリンクや文字列を変更する方法
先にURLパラメータについて簡単に説明しておきます。
URLパラメータとは
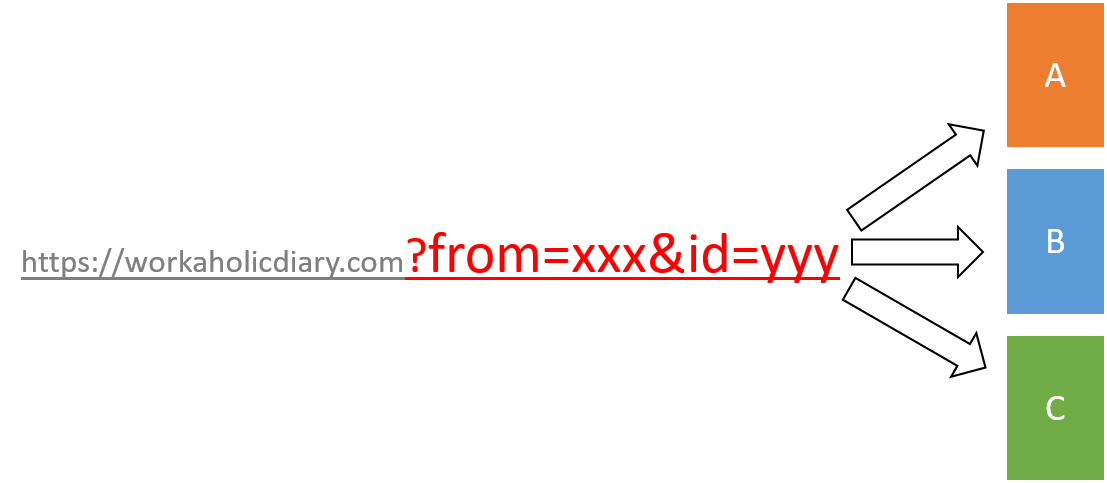
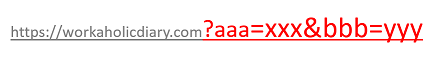
URLパラメータとはサイトのURLの末尾に付ける文字列のことを言います。
下記の例でいうと「?」の後ろの部分です。

「?」の後ろの形式は「パラメータ=値」で記載し、複数ある場合は「&」で連結します。
【コピペOK】URLパラメータによってリンクや文字列を変更するプログラム
URLパラメータによってリンクや文字列を変更するプログラムをjQuery(JavaScript)を利用して書きました。
プログラム上にコメントで解説しています。ぜひ参考にしてみてください。
挙動を確認しながらプログラムを見ると分かりやすいのでぜひデモページもご覧になってください。
<!DOCTYPE html>
<html>
<head>
<title>パラメータによってリンク先変更</title>
<style>
.square {
margin: 10px;
padding: 50px;
border: 3px dotted red;
}
</style>
</head>
<body>
<h1>パラメータによってリンク先変更<h1>
URLパラメータの「old」の値で遷移先を振り分けします。<br>
<br>
・<a href="parameter_demo.html?old=25">old=25</a><br>
・<a href="parameter_demo.html?old=15">old=15</a><br>
<br>
<div class="square">
<!--ここにメッセージ表示-->
<div class="message"></div>
<!--ここにリンク表示-->
<a href="#" id="goURL" target= _blank >Go!</a>
</div>
<!--jQuery読み込み-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
//URL全体を「?」で分割してparamsに格納
params = location.href.split("?");
//URLパラメータが有れば処理
if(params.length>1){
//URLパラメータ部分を「&」で分割してparamに格納
param = params[1].split("&");
//連想配列paramArrayを定義、初期化
var paramArray = [];
//パラメータの件数だけループさせる
for ( i = 0; i < param.length; i++ ) {
//各パラメータを「=」で分割してparamKeyValueに格納
paramKeyValue = param[i].split("=");
//上記で分割した「=」の左辺、右辺を連想配列paramArrayに格納
paramArray[paramKeyValue[0]] = paramKeyValue[1];
}
//oldパラメータの値が18以上の場合
if(paramArray["old"] >= "18") {
//class「message」のタグ内に文言を追加表示
$('.message').append('「18才以上」はGoogleへ');
//id「goURL」のタグ内のhrepの値を以下に置き換え
$("#goURL").attr("href", "https://www.google.co.jp/");
//oldパラメータの値が18未満の場合
}else{
//class「message」のタグ内に文言を追加表示
$('.message').append('「18才未満」はYahooへ');
//id「goURL」のタグ内のhrepの値を以下に置き換え
$("#goURL").attr("href", "https://www.yahoo.co.jp/");
}
//URLパラメータが無ければ処理
}else{
//class「message」のタグ内に文言を追加表示
$('.message').append('パラメータ無し(ワーカホリックダイアリーへどうぞ)');
//id「goURL」のタグ内のhrepの値を以下に置き換え
$("#goURL").attr("href", "https://workaholicdiary.com/");
}
});
</script>
</body>
</html>
さいごに
今回「URLパラメータによってリンクや文字列を変更する方法」を解説しました。
誰かのお役に立てたら幸いです。
以上、ワーカホリックダイアリーでした。
あわせて読みたい
-

-
jQueryの最新バージョンを読み込むhtmlタグ|バージョン一覧有り、そのままコピペOK
こんな方におすすめ jQueryの最新バージョンを読み込む方法を知りたい方 jQueryのバージョン一覧を見たい方 Webサイトを作る方にとってjQueryは必須ライブラリです。 jQueryの最新バ ...
続きを見る