テーマカラーがミスマッチ
当サイトのターゲット層は自分と同じ「ワーカホリック気味な会社員」でして、仕事術を中心に情報発信を行っています。
当サイトのテーマカラーは「爽やかなスカイブルー」で運用していたのですが、ターゲット層が明らかにミスマッチしていました。

ターゲット層をイメージしてサイトを見てみると違和感があることが分かります。
ターゲット層に合わせてテーマカラーをブラックに
違和感があると情報が入ってこない気がしたのでテーマカラーをターゲット層に合わせて変更したいと思います。
「ワーカホリック気味な会社員」のイメージカラーは「ブラック」でしょうか。

ターゲット層とテーマカラーが一致して違和感が無くなった気がします。
そして何より、視認性が良くなって、読みやすくなりました。これが一番 大事かも。
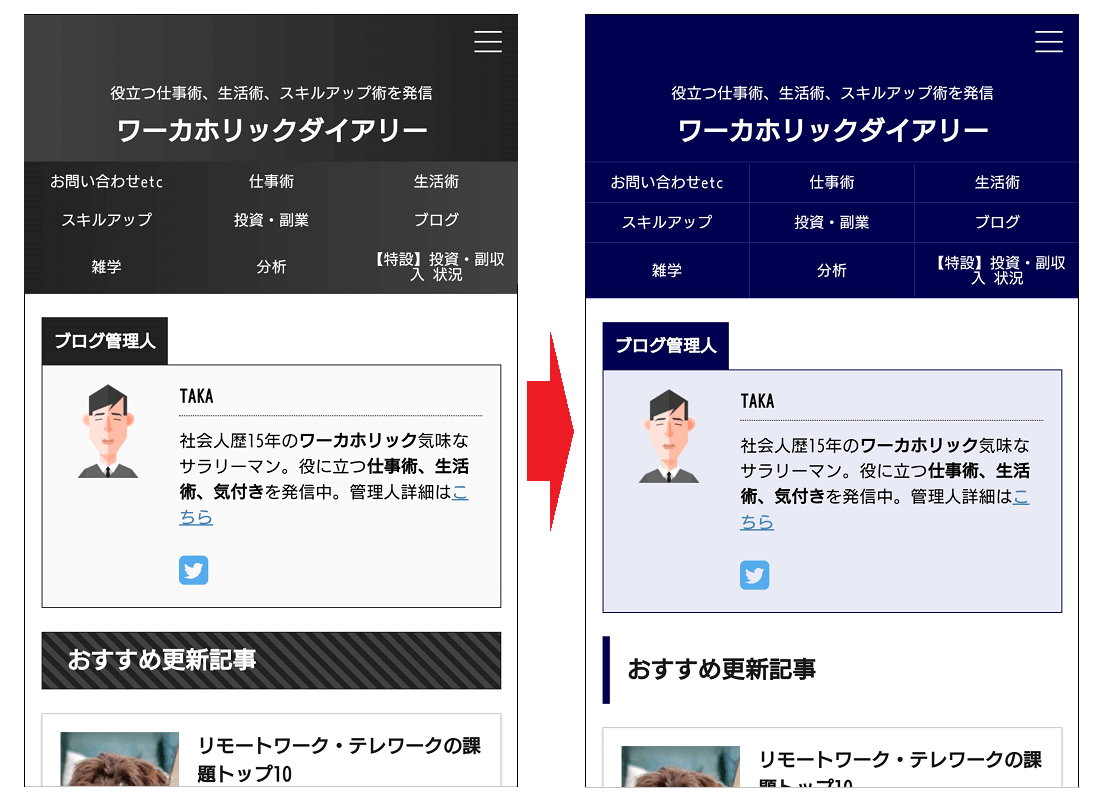
2022年1月 追記:カラーを変更
ブラックもよかったのですが自分自信が飽きてきてしまったのと、少し明るくしたいなと思いテーマカラーを紺色にしました。
ターゲット層は今も変わらず「ワーカホリック気味な会社員」のため、そこまで明るすぎず、それでいて大人な雰囲気のある色味を選択しました。

さいごに
今回は「サイトのコンセプト・ターゲットユーザに合わせてテーマカラーを変更」してみました。
何かの参考になれたら幸いです。
以上、ワーカホリックダイアリーでした。

