タイトルとURLだけをコピーするボタン
こちらがそのボタン
SNS以外へのシェアする際に、便利ですよね。
こちらのページを参考にしました。
少しだけはまってしまったので図で手順を説明したいと思います。
自分に必要ない一部コードは削除してます。
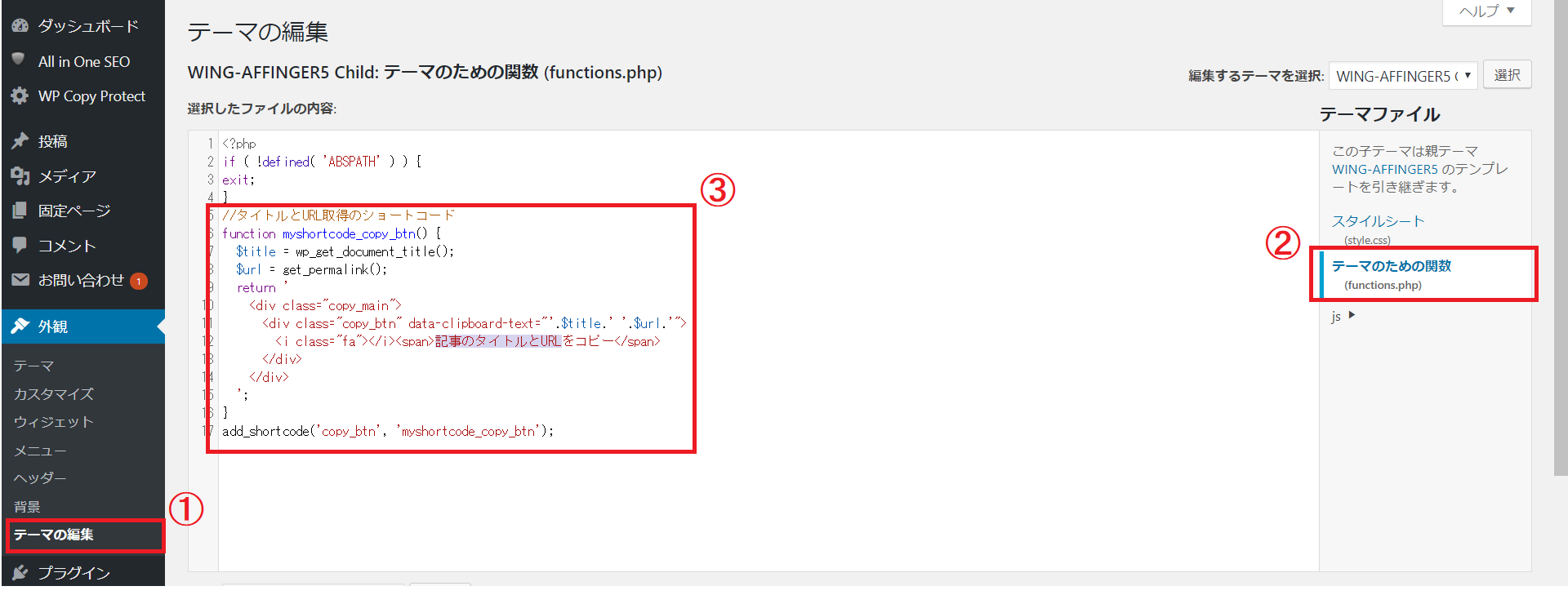
手順1.functions.phpに記載
①外観>テーマ編集
②テーマのための関数 子テーマ(functions.php)
③タイトルとURLを取得するコードを記載(下記)
function myshortcode_copy_btn() {
$title = wp_get_document_title();
$url = get_permalink();
return '
<div class="copy_main">
<div class="copy_btn" data-clipboard-text="'.$title.' '.$url.'"> <i class="fa"></i>記事のタイトルとURLをコピー</div>
</div>';
}
add_shortcode('copy_btn', 'myshortcode_copy_btn');
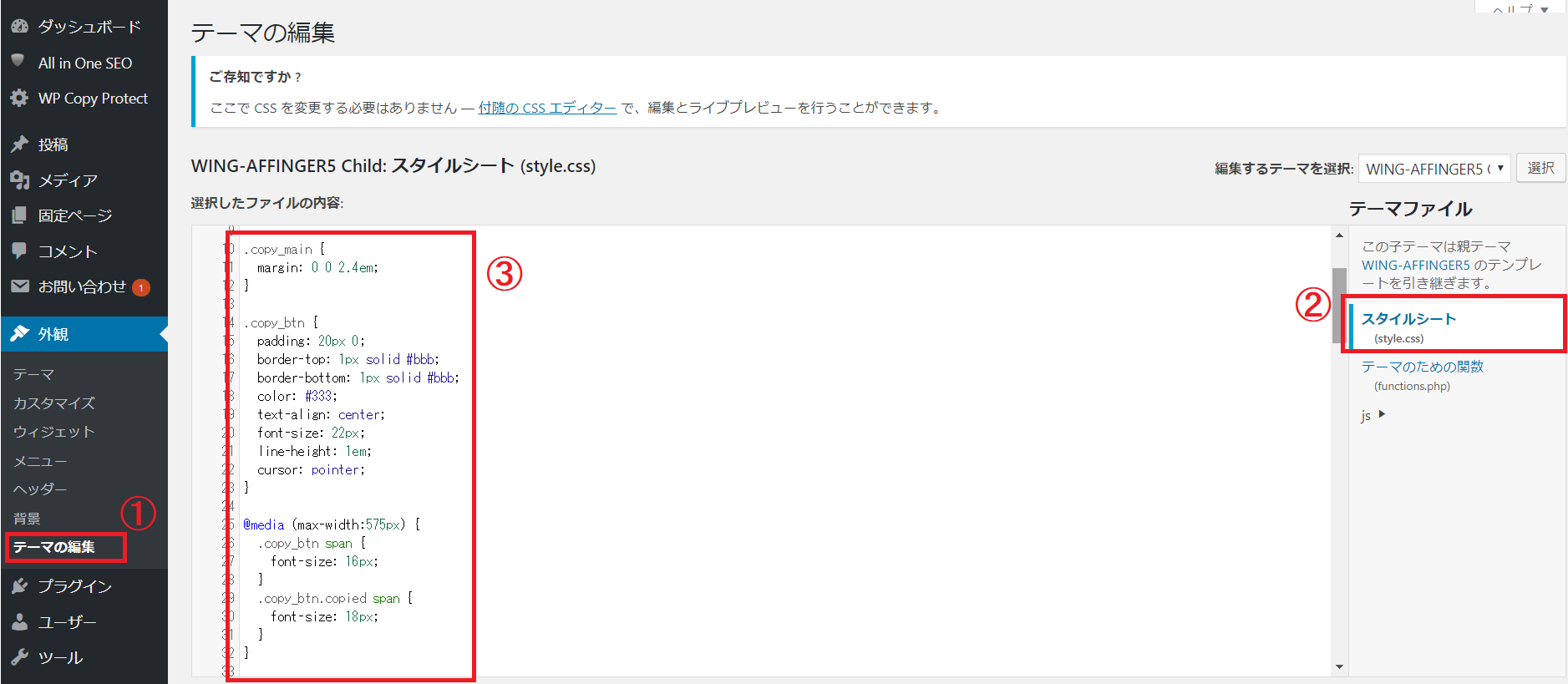
手順2.style.cssに記載
①テーマの編集
②スタイルシート 子テーマ(style.css)
③スタイルを記載(下記)
.copy_main {
margin: 0 0 2.4em;
}
.copy_btn {
padding: 20px 0;
border-top: 1px solid #bbb;
border-bottom: 1px solid #bbb;
color: #333;
text-align: center;
font-size: 22px;
line-height: 1em;
cursor: pointer;
}
@media (max-width:575px) {
.copy_btn span {
font-size: 16px;
}
.copy_btn.copied span {
font-size: 18px;
}
}
.copy_btn i:before {
display: inline-block;
margin-right: 8px;
content: '\f0c5';
font-size: 28px;
}
.copy_btn:hover {
opacity: .7;
}
.copy_btn.copied {
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
background: #0095d9;
color: #fff;
pointer-events: none;
}
.copy_btn.copied {
cursor: auto
}
.copy_btn.copied i:before {
content: '\f00c';
}
.copy_btn.not-copied {
background: #d90028;
}
.copy_btn.not-copied i:before {
content: '\f06a';
}
.copy_text {
display: none;
overflow: hidden;
}
.copy_text div {
margin: 15px 8px 0;
font-size: 13px;
line-height: 1.2em;
}
.copied+.copy_text div {
display: none;
}
.not-copied+.copy_text div {
display: block;
}
#copy_textbox {
margin-top: 10px;
width: 100%;
border: 1px solid #bbb;
border-radius: 3px;
font-size: 16px;
}
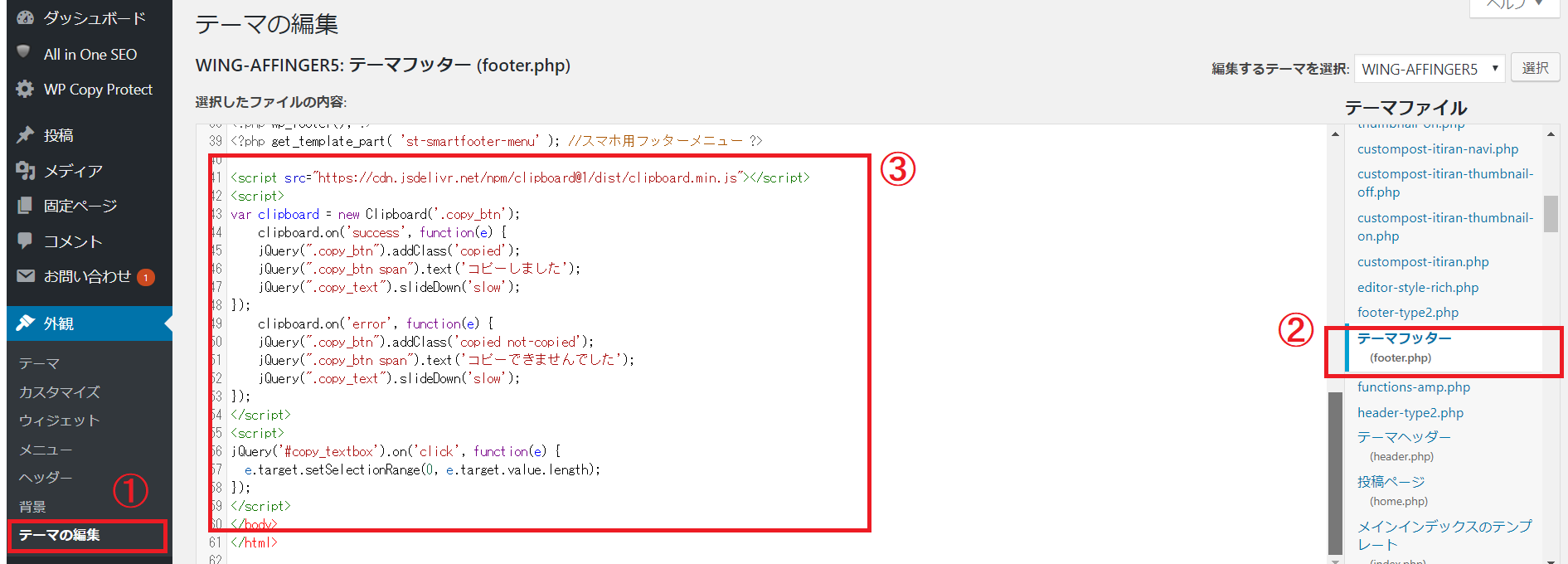
手順3.footer.phpに記載
①テーマの編集
②フッター 親テーマ(footer.php)※テーマによって子テーマad-footer.phpなどあり
③スクリプトを記載(下記)
<script src="https://cdn.jsdelivr.net/npm/clipboard@1/dist/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('.copy_btn');
clipboard.on('success', function(e) {
jQuery(".copy_btn").addClass('copied');
jQuery(".copy_btn span").text('コピーしました');
jQuery(".copy_text").slideDown('slow');
});
clipboard.on('error', function(e) {
jQuery(".copy_btn").addClass('copied not-copied');
jQuery(".copy_btn span").text('コピーできませんでした');
jQuery(".copy_text").slideDown('slow');
});
</script>
<script>
jQuery('#copy_textbox').on('click', function(e) {
e.target.setSelectionRange(0, e.target.value.length);
});
</script>
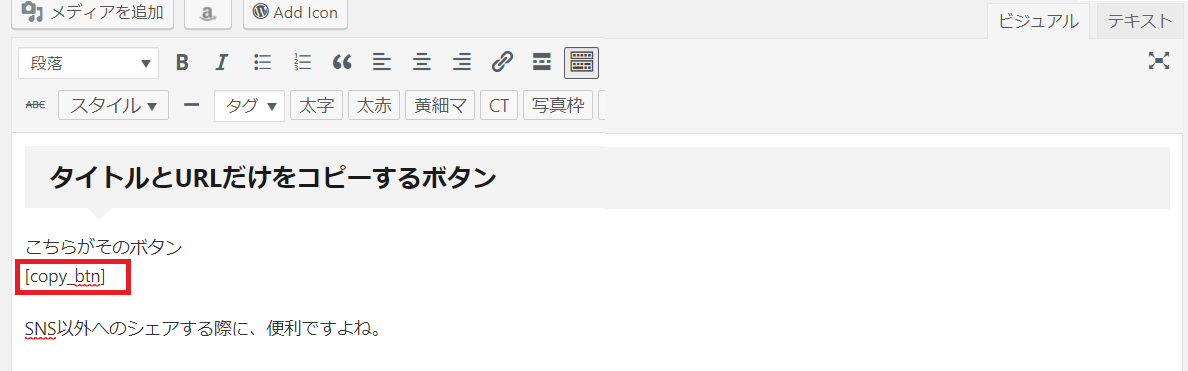
手順4.記事にボタンを配置
①記事内にショートコード[copy_btn]を記載する。
「記事のタイトルとURLをコピー」するボタンが完成。
以上、ワーカホリックダイアリーでした。