蛍光ペン風のマーカー表現
本サイトはAffingerを利用しているのですが、デフォルトで以下のような表現ができます。
蛍光ペン風表現①
黄色の蛍光ペン(全幅)
ピンクの蛍光ペン(全幅)
ピンクの蛍光ペン(全幅)

ネコたろう
イメージと少し違う、、、
調査してみたところ以下のようなお洒落な表現ができることがわかりました。
蛍光ペン風表現②
黄色の蛍光ペン(半幅)
ピンクの蛍光ペン(半幅)

ネコたろう
これこれー!
やり方はどうやるの?
やり方はどうやるの?
修正箇所はstyle.php
style.phpファイルを修正することで、蛍光ペン風表現を簡単にできます。
手順
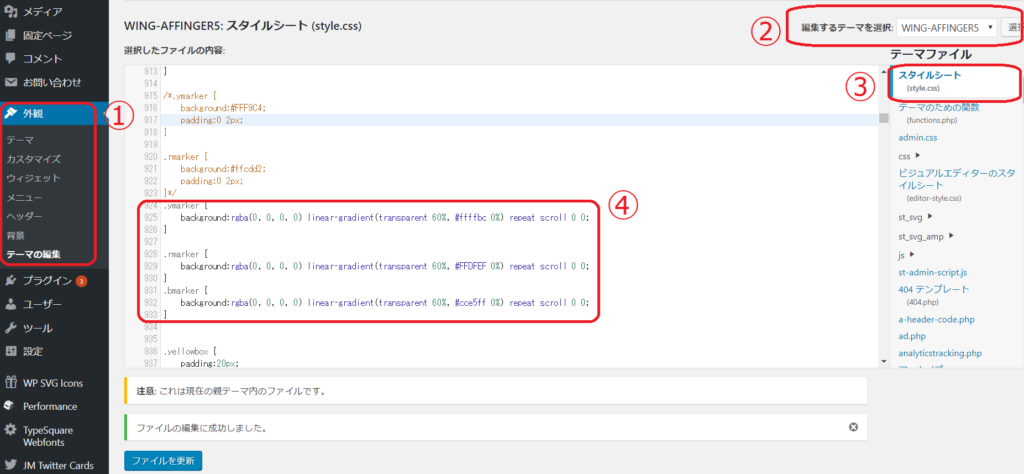
①ダッシュボードの[外観]>[テーマの編集]
②編集するテーマを選択[WING-AFFINGER5]に変更
③style.phpを選択
④以下を追加する
④最後に上記で作ったクラスで囲えばOK(※例はさらにstrongタグで囲んでます)
①ダッシュボードの[外観]>[テーマの編集]
②編集するテーマを選択[WING-AFFINGER5]に変更
③style.phpを選択
④以下を追加する
.ymarker2(任意の名前) {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ffffbc 0%) repeat scroll 0 0;}④最後に上記で作ったクラスで囲えばOK(※例はさらにstrongタグで囲んでます)
< span class="rmarker2"> 黄色の蛍光ペン(半幅)< /span>まとめ
蛍光ペン風 表現は
テーマの「style.php」を編集することで簡単に表現できる
何かの参考になれたら幸いです。